どうも、Webデザインの勉強を始めました。
理由は、YouTubeとnoteでのサムネイル作りです。
配色から構成、勉強し始めてみたら奥が深いこと深いこと。。。
デザインは、美術的センスがまったくないと思っていて、勝手に敬遠してました。
しかし、勉強すればするほど、センスではなく「理論」なんだなと思ってきました。
今日の記事では、Webデザインで勉強したことを整理していきたいと思います。
こんな人に読んでほしい!
・Webデザインをこれから始めようと思っている人
・デザインを0から勉強し始めて、どうなるのか見たい人
・デザインの基本が知りたい人
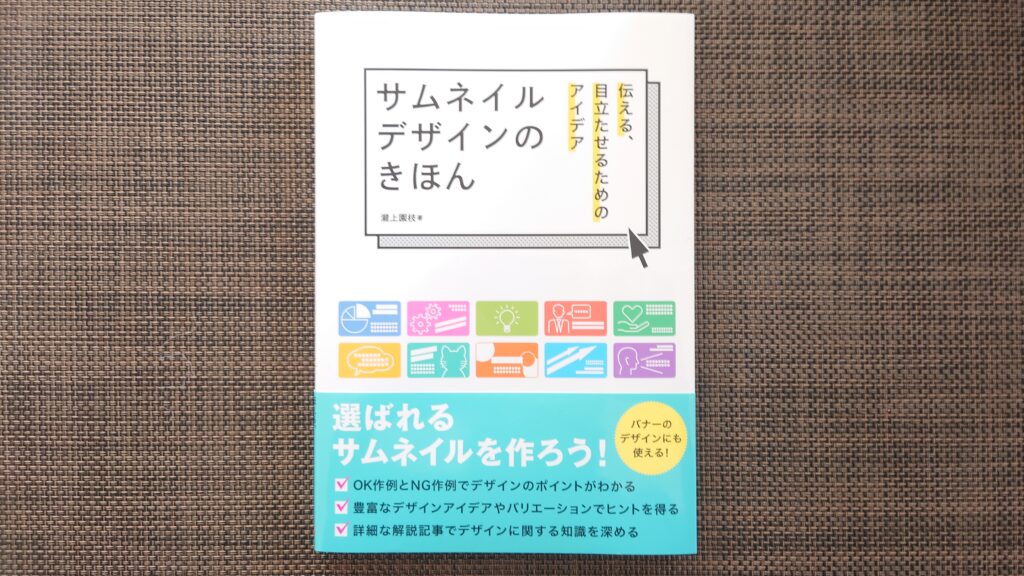
使っている書籍

『サムネイルデザインの基本』(著者:瀧上園枝、出版:ホビージャパン)
サムネイルを作成するにあたり、まず買った書籍がこちらの本です。
テーマに沿って、OKバージョンとNGバージョンが掲載されています。
どういう視聴効果を使うのか、どういう心理効果があるのか
が丁寧に解説されていて、とても分かりやすいです。
また、「タイプ別のサムネイルデザイン」があります。
たとえば、「ノウハウ系動画のサムネイルデザイン」など、
テーマに沿って、押さえるべきポイントが説明してあります。
手元に置いておいて、サムネイルを作るのであれば、まずこの本を開いて参考にしようと思います。
実際にどうなったか?
本を読む前と、後のサムネイルをご覧ください。
Before↓

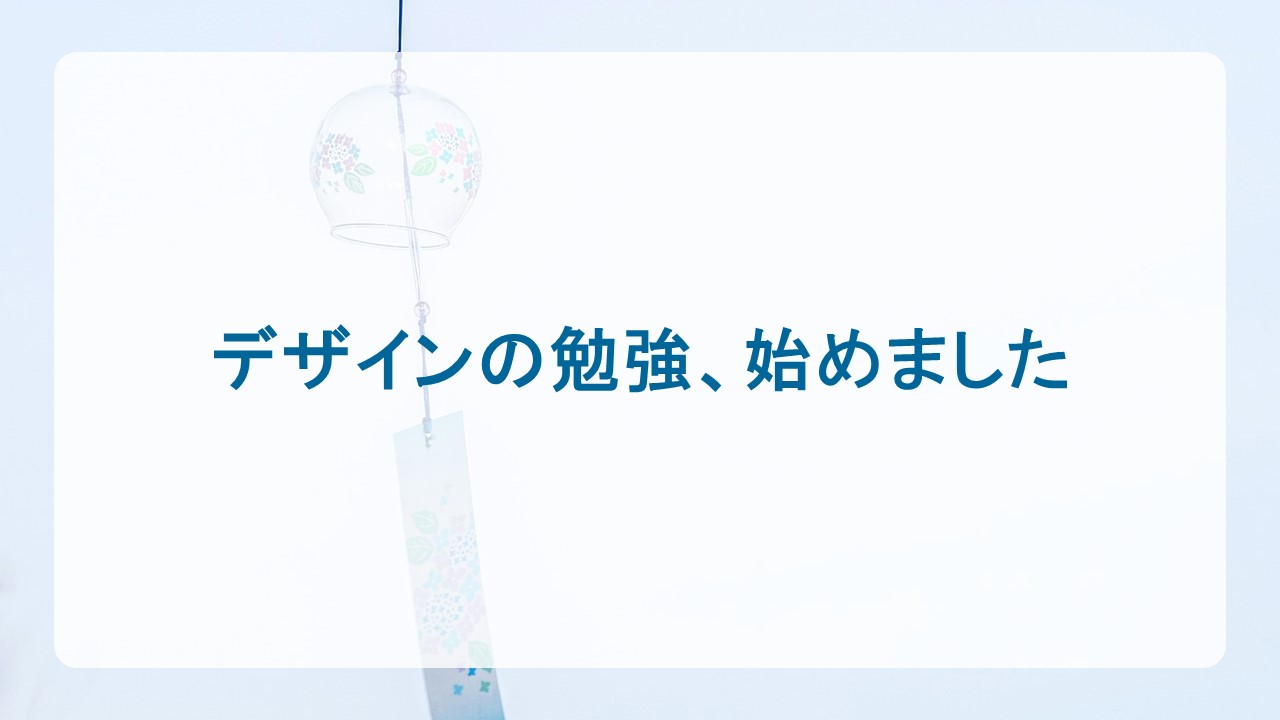
After↓

Webデザインの先輩である、妻にもアドバイスをもらいながら作りました。
Beforeのサムネイルは、『1兆ドルコーチ』PART1のものです。
内容がわからないですね。
とても致命的です。
Afterのサムネイルは、『1兆ドルコーチ』PART2のものです。
PART1との内容が違うにしても、こちらのほうがわかりやすいのは一目瞭然です。
ポイントしては、以下の3点に気をつけました。
①配色
②読むことでどうなるか?のメリットを強調
③同系の色でまとめて、コントラストで強調する
この3点は、デザインの基本です。
基本を押さえるだけでこんなにも違う。
やはり、基本は大切です。
結び
あとは勉強しながら経験を積んでいきます。
どういうデザインが反応がいいかを見つけていきたいです。
こういう考えで、こういうふうにした、というのをこのブログでも逐一紹介していきます。